

- #Rmarkdown website examples how to#
- #Rmarkdown website examples install#
- #Rmarkdown website examples code#
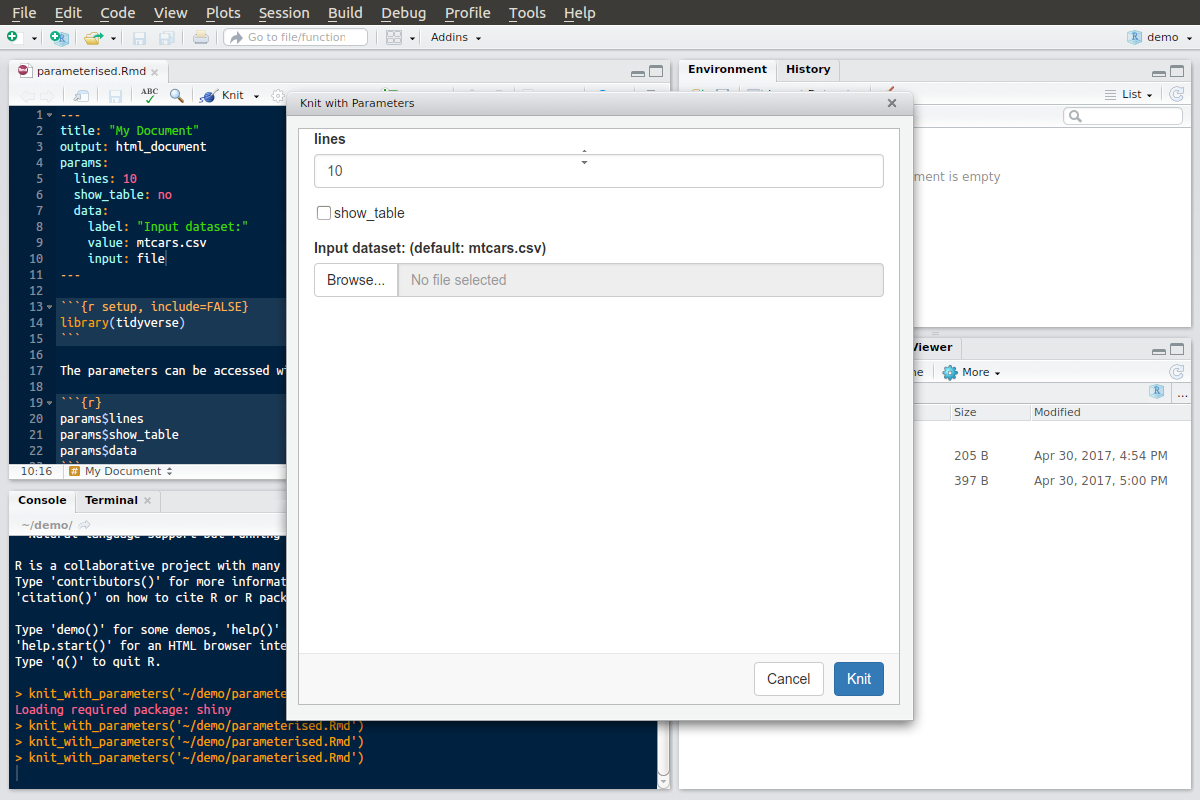
Make sure to change name-of-your-post- below to whatever you saved your first post as. If your post includes images, you will also need to add this chunk below as the first chunk in your post. Make sure that you save the R Markdown file using standard Jekyll nomenclature, lowercase text separated by hyphens.Īt the top of your new R Markdown file, delete output: html_document (or whatever output is specified) and add layout: post. Create a new R Markdown file (your first post!) and save it in the _drafts folder. I’ll walk through her process, but please give her all the credit.įirst, in your root directory, create a new folder called _drafts. Her process uses knitr to convert an R Markdown file to Markdown and then integrates the files nicely into the Jekyll framework. The best solution I found was developed by Nicole White. The missing link is converting the R Markdown files to Markdown, which in turn will allow Jekyll to publish them to your GitHub site. Using Jekyll gets us one step closer to being able to publish R Markdown files. For now, I link my pages to my Wix site. Maybe once my subscription lapses, I will get around to this. Since I originally used Wix to develop my site (and signed up for a yearly subscription, doh!), I did not add a custom theme. There are also some really cool Jekyll Themes available for free. I linked Google Analytics and Disqus to my site so people like you can comment or chide me for any mistakes I made while writing this :). I would now open the _config.yml in your local repository and add some personalization and social media to your site. This is where I do all of the editing for my posts, which I then push to GitHub once they are ready. Now, all files from the Jekyll Now repository will be available locally. Once complete, create a new project using version control and link the repository you just created ( ).

If R Studio is not already linked to your GitHub account, this will need to be setup.
#Rmarkdown website examples install#
If you do not, install it! I’d recommend using R Studio for publishing your R Markdown documents since it allows you to create projects (like… for managing website content) and easily integrates with GitHub. Most of you reading this probably already have R Studio installed. Now you can go to your URL and you will have a (very basic and generic) website! R Studio Make sure to rename the repository to since this will be your site’s custom URL. Once Jekyll was installed, I forked the Jekyll Now repository from GitHub to setup a basic website shell. Installation of Jekyll was simple and and efficient, so I won’t cover it in detail here. Jekyll will produce static sites from Markdown files and GitHub will host your Jekyll site for free.
#Rmarkdown website examples how to#
Jekyll, Markdown & GithubĪfter some internet searching about how to publish my R Markdown files directly to a website, I discovered Jekyll. The process should be the same for non-macOS users, but installation of some of the packages may be a little different. It took my some time to iron out the process, so I hope you find this helpful.

I probably went a little overboard embedding links, but I didn’t want anyone to feel lost trying to figure out what I was talking about at any given moment (what the heck is a fork on GitHub?). In the following post, I am going to ELI5 the entire process I go through to publish my R Markdown documents to a website. I was already familiar with R Markdown, so being able to publish R Markdown documents directly would be ideal.
#Rmarkdown website examples code#
My one issue with Wix is that I wanted to easily embed some R code into its pages. It’s a great website builder that has lots of custom options – it is kind of like the PowerPoint of website editing. When I first started building my website, I decided to use Wix.


 0 kommentar(er)
0 kommentar(er)
